Sie können dem Anwender eine Liste mit festen Einträgen anbieten, aus der er einen Eintrag auswählen kann. Der Text des ausgewählten Eintrags wird übertragen, wenn der Anwender das Formular abschickt.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Wählen Sie Ihren Favoriten!</h1>
<form action="select.htm">
<p>
<select name="top5" size="3">
<option>Heino</option>
<option>Michael Jackson</option>
<option>Tom Waits</option>
<option>Nina Hagen</option>
<option>Marianne Rosenberg</option>
</select>
</p>
</form>
</body>
</html>
Erläuterung:
<select ...> leitet eine Auswahlliste ein. Jede Auswahlliste sollte einen internen Bezeichnernamen erhalten, und zwar mit dem Attribut name. Der Name sollte nicht zu lang sein und darf keine Leerzeichen, Sonderzeichen oder deutsche Umlaute enthalten. Das erste Zeichen muss ein Buchstabe sein. Danach sind auch Ziffern erlaubt. Benutzen Sie als Sonderzeichen im Namen höchstens den Unterstrich (_), den Bindestrich (-), den Doppelpunkt (:) oder den Punkt (.). Im Hinblick auf JavaScript darf der Name sogar nur Buchstaben, Ziffern und den Unterstrich (_) enthalten. Groß- und Kleinschreibung werden bei den meisten Programmiersprachen ebenfalls unterschieden.
Mit dem Attribut size bestimmen Sie die Anzeigegröße der Liste, d.h. wie viele Einträge angezeigt werden sollen. Wenn die Liste mehr Einträge enthält als angezeigt werden, kann der Anwender in der Liste scrollen. Wenn Sie size="1" angeben, definieren Sie eine so genannte "Dropdown-Liste".
Mit <option>...</option> definieren Sie zwischen dem einleitenden <select>-Tag und dem Abschluss-Tag </select> jeweils einen Eintrag der Auswahlliste. Hinter <option> muss der Text des Listeneintrags stehen. Sie können so viele Listeneinträge definieren wie Sie wollen.
Ein Abschluss-Tag </option> ist zwar optional, im Hinblick auf verarbeitende Programmiersprachen aber dringend zu empfehlen.
Beachten Sie:
Die Breite der Listenanzeige wird automatisch ermittelt, abhängig vom
längsten Eintrag (es sei denn, Sie wenden das  Formatieren
mit CSS) an.
Formatieren
mit CSS) an.
Mit Hilfe von  JavaScript können Sie Auswahllisten auch "zweckentfremden", um Verweise innerhalb Ihres Projekts zu realisieren. Innerhalb dieser Dokumentation finden Sie ein Beispiel dazu:
JavaScript können Sie Auswahllisten auch "zweckentfremden", um Verweise innerhalb Ihres Projekts zu realisieren. Innerhalb dieser Dokumentation finden Sie ein Beispiel dazu:  Verweisliste als Auswahlliste.
Verweisliste als Auswahlliste.
Wenn Sie nichts anderes angeben, kann der Anwender aus einer Auswahlliste genau einen Eintrag auswählen. Sie können eine Mehrfachauswahl erlauben.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Wählen Sie so viele Favoriten wie Sie wollen!</h1>
<form action="select.htm">
<p>
<select name="top5" size="5" multiple>
<option>Heino</option>
<option>Michael Jackson</option>
<option>Tom Waits</option>
<option>Nina Hagen</option>
<option>Marianne Rosenberg</option>
</select>
</p>
</form>
</body>
</html>
Erläuterung:
Die Mehrfachauswahl einer Auswahlliste erlauben Sie durch das zusätzliche Attribut multiple im einleitenden <select>-Tag.
Beachten Sie:
Eine Mehrfachauswahl ist für Anwender nicht unmittelbar erkennbar. Deshalb sollten Sie darauf hinweisen, wenn mehrere Einträge auswählbar sind. Auch ist nicht allen Anwendern klar, wie sie mehrere Einträge selektieren können. Auf modernen PC-Tastaturen geschieht das normalerweise durch Halten der [Strg]-Taste bei gleichzeitigem Anklicken der gewünschten Listeneinträge. In Safari wird die Befehlstaste (Apfeltaste) benutzt.
Wenn Sie XHTML-Standard-konform arbeiten wollen, müssen Sie das Attribut in der Form multiple="multiple" notieren. Weitere Informationen dazu im Kapitel  XHTML und HTML.
XHTML und HTML.
Wenn Sie nichts anderes angeben, ist zunächst kein Eintrag einer Auswahlliste vorselektiert. Sie können einen Eintrag vorselektieren. In Verbindung mit  Mehrfachauswahl können Sie auch mehrere Einträge vorselektieren. Vorselektierte Einträge haben einen sichtbaren Markierungsbalken.
Mehrfachauswahl können Sie auch mehrere Einträge vorselektieren. Vorselektierte Einträge haben einen sichtbaren Markierungsbalken.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Sie können auch einen anderen Favoriten wählen!</h1>
<form action="select.htm">
<p>
<select name="top5" size="5">
<option>Heino</option>
<option>Michael Jackson</option>
<option selected>Tom Waits</option>
<option>Nina Hagen</option>
<option>Marianne Rosenberg</option>
</select>
</p>
</form>
</body>
</html>
Erläuterung:
Um einen Eintrag der Auswahlliste vorzuselektieren, geben Sie im einleitenden <option>-Tag des betreffenden Eintrags das Attribut selected an.
Beachten Sie:
Wenn Sie XHTML-Standard-konform arbeiten wollen, müssen Sie das Attribut in der Form selected="selected" notieren. Weitere Informationen dazu im Kapitel  XHTML und HTML.
XHTML und HTML.
Normalerweise wird beim Absenden des Formulars der Text eines ausgewählten Listeneintrags übertragen, der zwischen <option> und </option> notiert ist. Sie können jedoch bestimmen, dass intern ein anderer Text übertragen wird.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Pizzeria Fantasia</h1>
<form action="select.htm">
<p>Ihre Pizza-Bestellung:</p>
<p>
<select name="Pizza" size="5"
onchange="alert(this.form.Pizza.options[this.form.Pizza.selectedIndex].value)">
<option value="P101">Pizza Napoli</option>
<option value="P102">Pizza Funghi</option>
<option value="P103">Pizza Mare</option>
<option value="P104">Pizza Tonno</option>
<option value="P105">Pizza Mexicana</option>
<option value="P106">Pizza Regina</option>
<option value="P107">Pizza de la Casa</option>
<option value="P108">Pizza Calzone</option>
<option value="P109">Pizza con tutti</option>
</select>
</p>
</form>
</body>
</html>
Erläuterung:
Um für einen Eintrag der Auswahlliste einen anderen Absendewert zu bestimmen, geben Sie im einleitenden <option>-Tag des betreffenden Eintrags das Attribut value an (value = Wert). Als Wert weisen Sie den gewünschten Absendewert zu. Beim Absenden des Formulars wird dann der hier bestimmte Text eines ausgewählten Eintrags übertragen, nicht der Text, der dem Anwender beim Listeneintrag angeboten wurde.
Im obigen Beispiel ist im einleitenden <select>-Tag ein so genannter  Event-Handler notiert. Diesem wird im Beispiel eine JavaScript-Anweisung zugewiesen, die bewirkt, dass ein Meldungsfenster den internen Absendewert des Eintrags zur Kontrolle ausgibt, sobald der Anwender einen Eintrag selektiert.
Event-Handler notiert. Diesem wird im Beispiel eine JavaScript-Anweisung zugewiesen, die bewirkt, dass ein Meldungsfenster den internen Absendewert des Eintrags zur Kontrolle ausgibt, sobald der Anwender einen Eintrag selektiert.
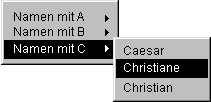
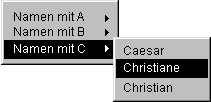
Eine verschachtelte Auswahlliste sollte ein Web-Browser nicht wie üblich als einfache Auswahlliste anzeigen, sondern als verschachtelte Menüstruktur. Anwender moderner grafischer Oberflächen kennen solche verschachtelten Menüs. Das Startmenü von Windows 95 ist beispielsweise ein solches Menü. So in etwa ist es gedacht:

Die meisten aktuellen Browser beschränken sich bei der Darstellung jedoch auf eine visuelle Unterscheidung der Untergruppen.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Wählen Sie Ihren Lieblingsnamen!</h1>
<form action="select_optgroup.htm">
<p>Zur Auswahl stehen:</p>
<p>
<select name="Namen" size="3">
<optgroup label="Namen mit A">
<option label="Anna">Anna</option>
<option label="Achim">Achim</option>
<option label="August">August</option>
</optgroup>
<optgroup label="Namen mit B">
<option label="Berta">Berta</option>
<option label="Barbara">Barbara</option>
<option label="Bernhard">Bernhard</option>
</optgroup>
<optgroup label="Namen mit C">
<option label="Caesar">Caesar</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
</p>
</form>
</body>
</html>
Erläuterung:
Für eine verschachtelte Menüstruktur definieren Sie Untergruppen von Auswahllisten. Dazu notieren Sie innerhalb von <select> und </select> für jede gewünschte Untergruppe ein optgroup-Element. Zwischen dem einleitenden <optgroup>-Tag und dem Abschluss-Tag </optgroup> notieren Sie jeweils eine Untergruppe von Einträgen. Im einleitenden <optgroup>-Tag vergeben Sie mit dem Attribut label eine Menübeschriftung für die Gruppe von Einträgen. Dieser Eintrag wird beispielsweise als Menüeintrag mit Pfeiltaste rechts außen angezeigt, um dem Anwender zu signalisieren, dass sich hinter dem Menüeintrag ein Untermenü verbirgt.
Für die Einträge innerhalb einer Untergruppe notieren Sie jeweils ein option-Element. Auch hierbei können Sie den anzuzeigenden Menüeintrag mit dem Attribut label bestimmen.
Die Werte, die Sie hinter <option> notieren, sind für die Menüdarstellung ohne Belang. Es ist jedoch wichtig, sie zu notieren, denn Browser, welche die Menüdarstellung nicht beherrschen, zeigen stattdessen eine gewöhnliche Auswahlliste mit den Einträgen an, die Sie hinter den <option>-Tags angeben.
Radio-Buttons sind eine Gruppe von beschrifteten Knöpfen, von denen der Anwender einen auswählen kann. Es kann immer nur einer der Radio-Buttons ausgewählt sein. Der Wert des ausgewählten Radio-Buttons wird beim Absenden des Formulars mit übertragen.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Hier wird abkassiert!</h1>
<form action="input_radio.htm">
<p>Geben Sie Ihre Zahlungsweise an:</p>
<p>
<input type="radio" name="Zahlmethode" value="Mastercard"> Mastercard<br>
<input type="radio" name="Zahlmethode" value="Visa"> Visa<br>
<input type="radio" name="Zahlmethode" value="AmericanExpress"> American Express
</p>
</form>
</body>
</html>
Erläuterung:
Radio-Buttons werden durch <input type="radio"> definiert (input = Eingabe). Jeder Radio-Button sollte einen internen Bezeichnernamen erhalten, und zwar mit dem Attribut name. Alle Radio-Buttons, die den gleichen Namen haben, gehören zu einer Gruppe, d.h. von diesen Buttons kann der Anwender genau einen markieren. Der vergebene Name wird bei CGI-Scripts benötigt, um auf die Daten des Eingabefeldes zugreifen zu können. Bei E-Mail-Formularen taucht der Name als Feldname auf. Und auch bei dem Formularfeldzugriff mit JavaScript ist der Name von Bedeutung. Der Name sollte nicht zu lang sein und darf keine Leerzeichen, Sonderzeichen oder deutsche Umlaute enthalten. Das erste Zeichen muss ein Buchstabe sein. Danach sind auch Ziffern erlaubt. Benutzen Sie als Sonderzeichen im Namen höchstens den Unterstrich (_), den Bindestrich (-), den Doppelpunkt (:) oder den Punkt (.). Im Hinblick auf JavaScript darf der Name sogar nur Buchstaben, Ziffern und den Unterstrich (_) enthalten. Groß- und Kleinschreibung werden bei den meisten Programmiersprachen ebenfalls unterschieden.
Mit dem Attribut value bestimmen Sie einen internen Bezeichnerwert für jeden Radio-Button (value = Wert). Wenn der Anwender das Formular abschickt, wird der Bezeichnerwert des markierten Buttons übertragen.
Vor oder hinter dem <input>-Tag können Sie den Text notieren, der als Beschriftung der jeweiligen Option erscheint.
Wenn Sie eine der Auswahlmöglichkeiten vorselektieren wollen, dann notieren Sie in dem <input>-Tag des entsprechenden Radio-Buttons das alleinstehende Attribut checked, also z.B.:
<input type="radio" name="Typ" value="Kassenpatient" checked>
Wenn Sie XHTML-Standard-konform arbeiten wollen, müssen Sie dieses Attribut in der Form checked="checked" notieren.
Mehr als eine Auswahlmöglichkeit dürfen Sie bei Radio-Buttons nicht vorselektieren.
Checkboxen sind eine Gruppe von ankreuzbaren Quadraten, bei denen der Anwender keine, eins oder mehrere auswählen kann. Die Werte von ausgewählten Checkboxen werden beim Absenden des Formulars mit übertragen.
Beispiel:
 Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h1>Pizzabelag nach Wahl!</h1>
<form action="input_checkbox.htm">
<p>Kreuzen Sie die gewünschten Zutaten an:</p>
<p>
<input type="checkbox" name="zutat" value="salami"> Salami<br>
<input type="checkbox" name="zutat" value="pilze"> Pilze<br>
<input type="checkbox" name="zutat" value="sardellen"> Sardellen
</p>
</form>
</body>
</html>
Erläuterung:
Checkboxen werden durch <input type="checkbox"> definiert (input = Eingabe). Jede Checkbox muss einen internen Bezeichnernamen erhalten, und zwar mit dem Attribut name. Alle Checkboxen, die den gleichen Namen haben, gehören zu einer Gruppe, d.h. von diesen Elementen kann der Anwender keines, eines oder mehrere ankreuzen. Für den Namen gelten die gleichen Bemerkungen wie bei  Radio-Buttons.
Radio-Buttons.
Mit dem Attribut value bestimmen Sie einen internen Bezeichnerwert für jede Checkbox (value = Wert). Wenn der Anwender das Formular abschickt, werden die Bezeichnerwerte des oder der angekreuzten Buttons übertragen.
Vor oder hinter dem <input>-Tag können Sie den Text notieren, der als Beschriftung der jeweiligen Option erscheint.
Wenn Sie Auswahlmöglichkeiten vorselektieren wollen, dann notieren Sie in dem <input>-Tag der entsprechenden Checkbox das alleinstehende Attribut checked, also z.B.:
<input type="checkbox" name="Kenntnisse_in" value="HTML" checked>
Wenn Sie XHTML-Standard-konform arbeiten wollen, müssen Sie dieses Attribut in der Form checked="checked" notieren.
Bei Checkboxen dürfen Sie mehrere Einträge vorselektieren.
  |
In der  HTML-Referenz finden Sie Angaben darüber, wo die hier beschriebenen Elemente vorkommen dürfen, welche Attribute erlaubt sind und was bei den einzelnen Attributen zu beachten ist:
HTML-Referenz finden Sie Angaben darüber, wo die hier beschriebenen Elemente vorkommen dürfen, welche Attribute erlaubt sind und was bei den einzelnen Attributen zu beachten ist:
 Element-Referenz für Input-Formularelemente (
Element-Referenz für Input-Formularelemente (<input>)
 Attribut-Referenz für Input-Formularelemente (
Attribut-Referenz für Input-Formularelemente (<input>)
 Element-Referenz für Auswahllisten (
Element-Referenz für Auswahllisten (<select>...</select>)
 Attribut-Referenz für Auswahllisten (
Attribut-Referenz für Auswahllisten (<select>...</select>)
 Element-Referenz für Auswahllisten-Optionen (
Element-Referenz für Auswahllisten-Optionen (<option>...</option>)
 Attribut-Referenz für Auswahllisten-Optionen (
Attribut-Referenz für Auswahllisten-Optionen (<option>...</option>)
 Element-Referenz für verschachtelte Menüs (
Element-Referenz für verschachtelte Menüs (<optgroup>...</optgroup>)
 Attribut-Referenz für verschachtelte Menüs (
Attribut-Referenz für verschachtelte Menüs (<optgroup>...</optgroup>)
© 2005  Impressum
Impressum

![]() Auswahllisten definieren
Auswahllisten definieren![]() Auswahllisten mit Mehrfachauswahl
Auswahllisten mit Mehrfachauswahl![]() Einträge vorselektieren
Einträge vorselektieren![]() Absendewert von Einträgen bestimmen
Absendewert von Einträgen bestimmen![]() Verschachtelte Auswahllisten (Menüstruktur) definieren
Verschachtelte Auswahllisten (Menüstruktur) definieren![]() Radio-Buttons definieren
Radio-Buttons definieren![]() Checkboxen definieren
Checkboxen definieren![]() Weitere Informationen
Weitere Informationen