Bildbearbeitung ist eine Welt für sich und kann im Rahmen der vorliegenden Dokumentation nur gestreift werden. Die Bearbeitung von Grafiken ist auch immer noch stark an die Fähigkeiten einzelner Software-Produkte gebunden. Wenn Sie Grafiken für Web-Seiten selbst erstellen oder bearbeiten wollen, brauchen Sie deshalb auf jeden Fall ein professionelles oder zumindest semi-professionelles Grafikprogramm für Pixelgrafik. Betriebssystem-Bordmittel wie Paint unter Windows reichen dazu nicht aus. Das führende Produkt zur Bildbearbeitung ist wohl nach wie vor Photoshop. Andere Programme, die deutlich preiswerter oder sogar Freeware sind und sich im Vergleich zu Photoshop aber nicht verstecken brauchen, sind ebenfalls erhältlich. Im Link-Verzeichnis des Online-Angebots von SELFHTML aktuell finden Sie eine Software-Übersicht:
 Grafik-Programme
Grafik-Programme
Um die Funktionen solcher Grafikprogramme richtig einzusetzen, benötigen Sie Kenntnisse. Im Link-Verzeichnis des Online-Angebots von SELFHTML aktuell finden Sie Verweise zu Grafik-Tutorials im Web:
 Design, Grafik, Fonts
Design, Grafik, Fonts
Einige wichtige Begriffe und Funktionen der Bildbearbeitung werden auch in diesem Abschnitt behandelt. Dabei geht es um die Technik der Rasterbilder. Rasterbilder sind einfach alle Bilder, deren Inhalt nicht durch vektorielle Angaben beschrieben sind, sondern durch Raster von Bildpunkten. Ein für Bildschirmgrafiken optimales Raster sind Bildschirmpixel. Pixelgrafiken sind also eine Form von Rasterbildern. Die beiden heute verbreitetsten Formate für Web-Grafiken, das  GIF-Format und das
GIF-Format und das  JPEG-Format, sind beide auf das Abspeichern solcher Pixelgrafiken spezialisiert.
JPEG-Format, sind beide auf das Abspeichern solcher Pixelgrafiken spezialisiert.
Wenn Sie eine Pixelgrafik neu erstellen, müssen Sie zunächst die Bildgröße durch Angabe von Breite und Höhe der Grafik festlegen.
Eine Pixelgrafik (oder Rastergrafik) besteht - im Gegensatz zu einer Vektorgrafik - aus einer Anzahl von Bildpunkten, genannt Pixel. Die Breite einer solchen Grafik ergibt sich dann aus der Anzahl der Pixel, die horizontal in einer Reihe liegen, und die Höhe aus der Anzahl der Pixel, die vertikal in einer Reihe liegen. Solange alles am Bildschirm bleibt, geht diese einfache Rechnung auf. Und solange Sie Pixelgrafiken nur für den Einsatz auf Web-Seiten benötigen, die am Bildschirm angezeigt werden, brauchen Sie sich über andere Probleme der Bildgröße auch keine Gedanken machen.
Die Probleme entstehen erst, wenn eine Pixelgrafik auf einem anderen, nicht pixel-orientierten Medium ausgegeben werden soll. Bei der Ausgabe auf Papier etwa, also beim Drucken, muss festgelegt werden, wie "groß" ein Pixel auf dem Papier sein soll, denn im Gegensatz zum Bildschirm gibt es auf Papier keine vorgegebenen Pixel. Beim Druck gibt es druckbare Punkte. Je dichter sie zusammen liegen, desto feiner die Auflösung des ausgedruckten Bildes. Diese Dichte wird in Dots per Inch (dpi) gemessen.
Da nun viele Pixelgrafiken für den Druck gedacht sind, bieten die meisten Grafikprogramme beim Festlegen der Bildgröße zwei oder mehrere Varianten an. Die eine besteht darin, Breite und Höhe des Bildes in Pixeln anzugeben, die andere darin, eine dpi-Dichte zu wählen oder die Größe des Bildes in Maßeinheiten wie Zentimetern oder Zoll bzw. Inch zu bestimmen. Die zweite Variante ist auf jeden Fall nur für die Weiterverarbeitung der Grafik für den Druck interessant. Um die Größe eines Bildes für die Bildschirmanzeige zu bestimmen, sollten Sie stets die Variante wählen, die Bildgröße über die Angabe von Pixeln für Breite und Höhe zu bestimmen.
Bereits vorhandene Pixelgrafiken haben entweder schon die Größe am Bildschirm, in der Sie sie für den Einbau in Ihre Web-Seiten brauchen können, oder die vorhandenen Grafiken sind am Bildschirm zu groß oder zu klein.
Wenn das Bild zunächst viel größer ist, als Sie es für die Bildschirmanzeige benötigen, müssen Sie es durch Festlegen von geringeren Pixelwerten für Breite und Höhe verkleinern. Erforderlich ist das beispielsweise bei Fotos von Digitalkameras, die oft mehrere Megapixel groß sind und am Bildschirm bei 1:1-Betrachtung riesig wirken. Auch Grafiken, die durch Einscannen bei hoher dpi-Zahl entstanden sind, sind so groß. Zum Herunterrechnen der Größe eines Bildes besitzen moderne Grafikprogramme ausgereifte Algorithmen. Einige bieten zum so genannten "Resample", also zum Neuberechnen des Bildinhaltes für eine andere Bildgröße, auch mehrere Algorithmen zur Auswahl an. Zwei Faktoren sind zum Resample auf jeden Fall wichtig: es sollte die volle Farbtiefe (z.B. 16,7 Millionen Farben) eingestellt sein, und es sollte proportional verkleinert werden, d.h. die Seitenverhältnisse sollten beibehalten werden, damit das Grafikprogramm die Grafik beim Verkleinern nicht auch noch zusätzlich verzerren muss.
Wenn das Bild am Bildschirm kleiner ist, als Sie es haben möchten, sieht die Sache schlecht aus. Durch "Resample" können Sie eine Grafik zwar nicht nur verkleinern, sondern auch vergrößern. Doch die Ergebnisse sind dabei oft unbefriedigend. Denn es ist leichter, aus viel Information weniger zu machen (wie beim Verkleinern), als aus wenig Information mehr (wie beim Vergrößern). In solchen Fällen ist es meist besser, sich mit der zu kleinen Bildgröße abzufinden.
Unter der Farbtiefe einer Grafik wird verstanden, wie viele verschiedene Farbtöne in der Grafikdatei gespeichert werden können. Bei Pixelformaten gibt es folgende typischen Farbtiefen:
- 2 Farben (schwarz/weiß)
- 16 Farben
- 256 Farben
- 16,7 Mio. Farben
Das  GIF-Format unterstützt 2, 16 und 256 Farben, das
GIF-Format unterstützt 2, 16 und 256 Farben, das  JPEG-Format 16,7 Mio. Farben, ebenso wie das
JPEG-Format 16,7 Mio. Farben, ebenso wie das  PNG-Format. Dass in einer Datei so viele Farben gespeichert werden können, bedeutet aber noch lange nicht, dass Anwender tatsächlich so viele Farben sehen. Denn wie viele Farben beim Anwender angezeigt werden können, hängt von der eingesetzten Hardware (Grafikkarte, Bildschirm) ab. Nur die wenigsten Anwender verfügen über Hardware, mit deren Hilfe volle 16,7 Mio. Farben angezeigt werden können. Viele heutige Standard-PCs bieten Farbtiefen zwischen 16.000, 32.000 oder 64.000 Farben an.
PNG-Format. Dass in einer Datei so viele Farben gespeichert werden können, bedeutet aber noch lange nicht, dass Anwender tatsächlich so viele Farben sehen. Denn wie viele Farben beim Anwender angezeigt werden können, hängt von der eingesetzten Hardware (Grafikkarte, Bildschirm) ab. Nur die wenigsten Anwender verfügen über Hardware, mit deren Hilfe volle 16,7 Mio. Farben angezeigt werden können. Viele heutige Standard-PCs bieten Farbtiefen zwischen 16.000, 32.000 oder 64.000 Farben an.
Bei Pixelgrafiken wird für jeden Pixel dessen Farbe gespeichert. Um die Farben in computer-gerechte Darstellungsform zu bringen, müssen sie als Zahlenwerte dargestellt werden. Das ist ganz ähnlich wie bei der Umsetzung von  Zeichen in Bits und Bytes. Bei der numerischen Repräsentation von Farben im Computer gibt es verschiedene Modelle. Die beiden bekanntesten Modelle sind:
Zeichen in Bits und Bytes. Bei der numerischen Repräsentation von Farben im Computer gibt es verschiedene Modelle. Die beiden bekanntesten Modelle sind:
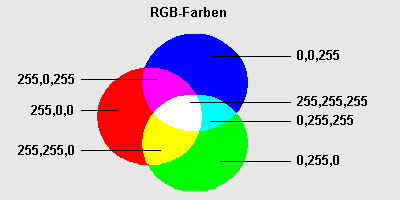
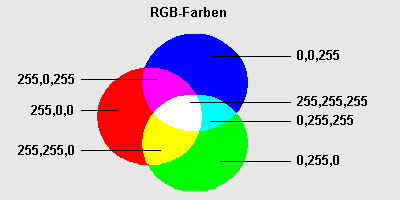
- Das RGB-Modell: Beim RGB-Modell wird eine Farbe durch ihre Anteile an den drei Grundfarben Rot, Grün und Blau definiert. Jede Farbe hat also einen Rotwert, einen Grünwert und einen Blauwert. Jeder der drei Werte wird durch Zahlen zwischen 0 und 255 definiert. Der Wert 0 bedeutet: keinen Anteil an der betreffenden Grundfarbe, der Wert 255 bedeutet: maximalen Anteil an der betreffenden Grundfarbe. Ein dunkles Blau hat nach diesem Schema z.B. die Farbwerte 0,0,153. (0 rot, 0 grün, 153 blau). Mit diesem Schema können bis zu 16,7 Millionen unterschiedliche Farben definiert werden.

|
Die nebenstehende Abbildung zeigt, wie Farbtöne beim RGB-Modell durch addierendes Mischen zustande kommen.
|
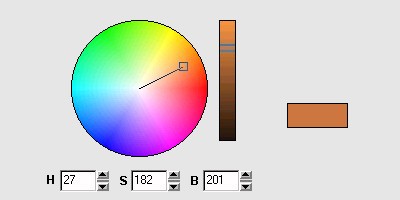
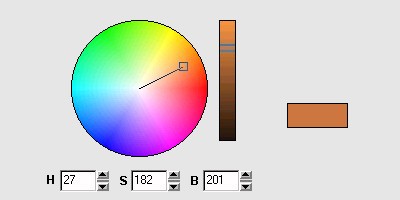
- Das HSB-Modell: Auch bei diesem Modell gibt es drei definierende Zahlenwerte. H steht für Hue (Farbton), S für Saturation (Sättigung), und B für Brightness (Helligkeit). Farbtöne können Werte zwischen 0 und 359 annehmen, Sättigung und Helligkeit Werte zwischen 0 und 100%. Auf diese Weise lassen sich ca. 23,6 Mio. Farben definieren.

|
Die nebenstehende Abbildung zeigt eine typische Dialogbox eines Grafikprogramms, die das Definieren von Farbtönen nach dem HSB-Modell ermöglicht.
|
Für Web-Grafiken ist das RGB-Modell maßgeblich. Wenn Sie zum Erstellen von Web-Grafiken mit einem Grafikprogramm arbeiten, das mehrere Farbmodelle kennt, halten Sie sich an das RGB-Modell.
Im GIF-Format können Sie pro GIF-Datei aus den 16,7 Mio. möglichen Farben des RGB-Farbmodells maximal 256 Farben "aussuchen" und abspeichern. Bei einer solchen Farbauswahl spricht man von einer Farbpalette.
Jede der 256 Farben kann beliebige RGB-Werte haben, d.h. es sind auch "krumme" Farbwerte wie 71,217,34 möglich. Für Web-gerechte GIF-Grafiken steht jedoch ein Standard-Schema zur Verfügung, das von Netscape eingeführt wurde und auf diesem Browser plattformübergreifend optimal interpretiert wird. Nach dem Netscape-Schema sind alle Farben erlaubt, deren RGB-Werte durch 51 dividierbar sind. R(ot), G(rün) und B(lau) sollten danach also einen der Werte 0, 51, 102, 153, 204 oder 255 (hexadezimal: 00, 33, 66, 99, CC oder FF) haben. Ein erlaubter Wert ist danach z.B. 255,51,204 (hexadezimal: FF,33,CC). Auf diese Weise ergeben sich 6 x 6 x 6 mögliche Farben, also 216. Die verbleibenden 40 Farben können Sie als "eiserne Reserve" betrachten. Wenn Sie für einzelne Grafiken bestimmte, fehlende Farbtöne brauchen, können Sie unbenutzte Farben der Palette mit der gewünschten Farbe definieren.
 Anzeige: die 216 Farben des Netscape-Schemas
Anzeige: die 216 Farben des Netscape-Schemas
Wenn Sie Ihre Ansprüche an die Hardware des Endanwenders noch weiter zurückschrauben wollen, können Sie sich auch auf Grafiken beschränken, die eine 16-Farbpalette enthalten. Auch dabei gilt: theoretisch kann jede der 16 Farben einer solchen Farbpalette beliebige Farbwerte haben. Es gibt jedoch 16 Farben, die von jedem VGA-kompatiblen Bildschirm angezeigt werden können. In MS Windows sind das deshalb auch die 16 Grundfarben. Bei einer Beschränkung auf 16 Farben ist es sinnvoll, mit diesen 16 Grundfarben zu arbeiten.
 Anzeige: die 16 Farben des VGA-Schemas
Anzeige: die 16 Farben des VGA-Schemas
Der Alphakanal ist eine Erweiterung der Farbmodelle. Dabei wird für jeden Bildpunkt (Pixel) neben dessen Farbwert ein Alphawert gespeichert. Beim RGB-Modell spricht man daher auch vom erweiterten RGBA-Modell (Rot-Grün-Blau-Alpha). Über den Alphakanal wird die Transparenz der Farbe beschrieben.
Sinnvoll ist das Arbeiten mit dem Alphakanal, wenn man mit der so genannten Layer-Technik arbeitet. Dabei wird eine Grafik durch Übereinanderlegen mehrerer Ebenen komponiert, wobei jede Ebene ein oder mehrere bestimmte Bestandteile der Grafik enthält. Wenn Sie nichts anderes angeben, überdecken sich die Ebenen dabei. Mit Hilfe diverser Filtereffekte, die im Alphakanal gespeichert werden, lässt sich jedoch bestimmen, dass und wie eine unterhalb angeordnete Deckfarbe durch eine oberhalb angeordnete Deckfarbe hindurchschimmert.
Die folgenden beiden Abbildungen zeigen zwei typische Filter-Effekte, die durch Arbeit mit mehreren Ebenen und Alphakanal entstanden:
In diesem Fall wurde ein Foto als erster Layer (erste Ebene) definiert, und ein Schriftzug NATUR als zweiter Layer. Der zweite Layer enthält nur den Schriftzug und ist ansonsten vollständig transparent. Damit der untere Layer aber auch durch den Schriftzug hindurchschimmern kann, ist der Alphakanal erforderlich. Bei aktiviertem Alphakanal lassen sich die gewünschten Filtereffekte einstellen.
Gute Grafikprogramme unterstützen Sie bei der Arbeit mit mehreren Layern und mit dem Alphakanal.
Bei den Transparenz-Effekten, wie sie mit Hilfe des Alphakanals möglich sind, spricht man auch von "echter" Transparenz. Im Gegensatz dazu steht die im folgenden beschriebene Transparenz einer bestimmten Palettenfarbe.
Die meisten Web-Browser bieten dem Anwender per Voreinstellung einen hellgrauen oder weißen Hintergrund für das Anzeigefenster an, sehen jedoch die Möglichkeit vor, die Hintergrundfarbe dem eigenen Geschmack anzupassen. Wenn Sie nun eine Grafik mit hellgrauem Hintergrund haben, wirkt diese Grafik auf einem weißen oder bunten Fensterhintergrund wie ein "hässlicher" grauer Fleck. Ideal ist da eine Grafik, die einen unsichtbaren (transparenten) Hintergrund hat, so dass sie auf jedem Fensterhintergrund wirkt. Auch in Verbindung mit selbst definierten Hintergrundfarben und Hintergrundbildern (Wallpapers) ist der Einsatz von Grafiken mit transparentem Hintergrund sinnvoll.
Das  GIF-Format sieht die Möglichkeit vor, eine bestimmte
GIF-Format sieht die Möglichkeit vor, eine bestimmte  Palettenfarbe als unsichtbar zu definieren. Dies ist jedoch erst mit dem neuen, 89er-Format von GIF möglich, im älteren, 87er Format noch nicht. Sinnvoll ist die Anwendung bei Grafiken, die einen klaren, einfarbigen Hintergrund haben.
Palettenfarbe als unsichtbar zu definieren. Dies ist jedoch erst mit dem neuen, 89er-Format von GIF möglich, im älteren, 87er Format noch nicht. Sinnvoll ist die Anwendung bei Grafiken, die einen klaren, einfarbigen Hintergrund haben.
Moderne Grafikprogramme unterstützen beim Auswählen und Testen der transparenten Palettenfarbe.
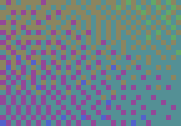
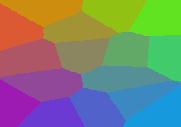
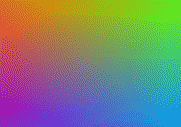
Wenn Sie mit  Farbpaletten und indizierten Farben arbeiten und so ein begrenztes Farbschema auf Bilder mit feinen Übergängen und zahlreichen Zwischentönen anwenden, dann muss der Computer eine Lösung für das Problem finden, dass weniger Farbwerte zur Verfügung stehen, als das Bild erfordert. Dazu gibt es verschiedene Algorithmen. Die folgende Abbildung zeigt zwei Möglichkeiten, darunter diejenige mit dem Algorithmus für Dithering:
Farbpaletten und indizierten Farben arbeiten und so ein begrenztes Farbschema auf Bilder mit feinen Übergängen und zahlreichen Zwischentönen anwenden, dann muss der Computer eine Lösung für das Problem finden, dass weniger Farbwerte zur Verfügung stehen, als das Bild erfordert. Dazu gibt es verschiedene Algorithmen. Die folgende Abbildung zeigt zwei Möglichkeiten, darunter diejenige mit dem Algorithmus für Dithering:

|
Farbverlauf mit 16,7 Millionen Farben
(die Anzeigequalität hängt allerdings von Ihrem Bildschirm ab - falls dieser weniger Farben darstellen kann, besorgt der Web-Browser das Dithering)
|

|
Bild auf Farbpalette mit 16 optimierten Indexfarben reduziert
ohne Dithering!
|

|
Bild auf Farbpalette mit 16 optimierten Indexfarben reduziert
mit Dithering!
|

|
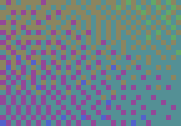
Ausschnittsvergrößerung, die den Dithering-Effekt deutlich macht.
|
Beim Dithering werden Farbverläufe in Punktmuster aufgelöst, die mit Hilfe der vorhandenen Palettenfarben darstellbar sind. Das Prinzip wird auch als Error-Diffussion bezeichnet. Der bekannteste Algorithmus dafür ist der Floyd-Steinberg-Algorithmus, der in den meisten Grafikprogrammen zum Einsatz kommt. Beachten Sie, dass GIF-Grafiken mit intensivem Dithering schnell sehr groß werden können. Meistens ist es besser, solche Grafiken gleich als JPEG-Grafiken abzuspeichern. Dann muss allerdings der Web-Browser des Anwenders das Dithering besorgen, falls die Grafikumgebung, auf der er läuft, nur eine begrenzte Anzahl von Farben zulässt.
  |
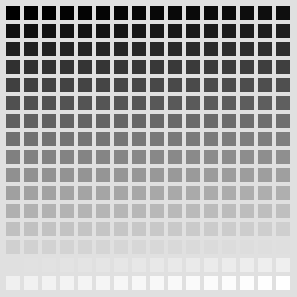
Bei Graustufenbildern wird mit einer  Farbpalette von 256 Farben gearbeitet. Es handelt sich jedoch um eine ganz bestimmte Palette. Rot- Grün- und Blau-Anteile sind bei allen 256 definierten Werten jeweils gleich, was in der Addition zu einem Ton zwischen Schwarz und Weiß führt. Wenn R, G und B den Wert 0 haben, ist die damit definierte Farbe ein reines Schwarz. Wenn alle drei Farbanteile den Wert 255 haben, wird damit ein reines Weiß definiert. Ein Zwischenwert, etwa 192,192,192, definiert eine graue Farbe von bestimmter Helligkeit. Die Palette eines Graustufenbildes besteht nun darin, dass darin alle 256 Farben zwischen 0,0,0 und 255,255,255 gespeichert sind - also 256 Grautöne.
Farbpalette von 256 Farben gearbeitet. Es handelt sich jedoch um eine ganz bestimmte Palette. Rot- Grün- und Blau-Anteile sind bei allen 256 definierten Werten jeweils gleich, was in der Addition zu einem Ton zwischen Schwarz und Weiß führt. Wenn R, G und B den Wert 0 haben, ist die damit definierte Farbe ein reines Schwarz. Wenn alle drei Farbanteile den Wert 255 haben, wird damit ein reines Weiß definiert. Ein Zwischenwert, etwa 192,192,192, definiert eine graue Farbe von bestimmter Helligkeit. Die Palette eines Graustufenbildes besteht nun darin, dass darin alle 256 Farben zwischen 0,0,0 und 255,255,255 gespeichert sind - also 256 Grautöne.
Die folgenden Abbildungen zeigen links die typische Graustufentabelle, bestehend aus 256 Grautönen von Schwarz bis Weiß, und rechts die Anwendung einer solchen Graustufentabelle auf ein Foto.
In der Beispiel-Abbildung wurde allerdings das Foto nach der Reduzierung auf Graustufen wieder auf volle Farbtiefe gesetzt und dann im JPEG-Format, nicht im GIF-Format abgespeichert. Die Grafik wird dadurch deutlich kleiner. Denn auch bei der Reduzierung eines Farbfotos mit voller Farbtiefe auf Graustufen wird kräftig mit  Dithering gearbeitet, was die Dateigrößen bei Fotos schnell in die Höhe treibt.
Dithering gearbeitet, was die Dateigrößen bei Fotos schnell in die Höhe treibt.
Helligkeit, Sättigung und Kontrast sind typische Funktionen der Bildbearbeitung, die sich auf ein ganzes Bild oder auf zuvor markierte Ausschnitte anwenden lassen.
Helligkeit:
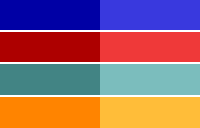
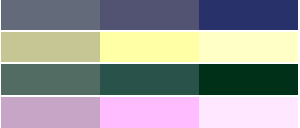
Farben können den gleichen Farbton haben, aber unterschiedlich hell wirken. Die folgenden Farbvergleiche zeigen jeweils links eine Farbe und rechts eine hellere Variante davon:

Für die Farben der rechten Seite wurde eine ca. 25% mehr Helligkeit gegenüber den Farben der linken Seite eingestellt. Durch Helligkeit werden Farben nicht leuchtender! Kräftige Farben bleiben kräftig, Pastellfarben bleiben pastell.
Sättigung:
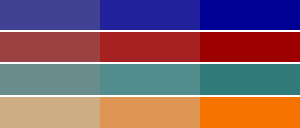
Im Gegensatz zur Helligkeit beeinflusst die Sättigung die subjektiv empfundene Leuchtkraft einer Farbe. Die folgenden Farbvergleiche zeigen in der Mitte jeweils eine Ausgangsfarbe, links davon eine Variante mit geringerer Sättigung, und rechts davon eine Variante mit höherer Sättigung:

Was die Helligkeit betrifft, werden die Farbtöne jeweils als etwa gleich hell eingestuft. Farben mit geringerer oder höherer Sättigung wirken zwar beim ersten Hinsehen oft heller oder dunkler, aber das stellt sich als Trugschluss heraus.
Kontrast:
Eine Erhöhung des Kontrasts bewirkt, dass dunkle Farben noch dunkler, und helle Farben noch heller werden. Die Unterschiede zwischen hellen und dunklen Farben werden also betont. Besonders bemerkbar macht sich das bei Fotos beispielsweise an scharfen Farbübergängen, etwa bei Häuserecken, wo eine Seite von der Sonne beschienen wird und die andere im Halbschatten liegt. Wird der Kontrast dagegen verringert, werden helle Farben dunkler, und dunkle werden heller. Die Farben des Bildes gleichen sich also stärker an. Harte Farbübergänge erscheinen weicher, das Bild wirkt insgesamt grautöniger. Die folgenden Farbvergleiche zeigen in der Mitte jeweils eine Ausgangsfarbe, links davon eine Variante mit niedrigerem Kontrast, und rechts davon eine Variante mit höherem Kontrast:

Bei stark erhöhtem Kontrast gehen Feinheiten im Farbverlauf verloren, es kommt zum Schlagschatten-Effekt. Bei stark reduziertem Kontrast entsteht ein Grauschleier-Effekt. Die folgenden drei Bilder zeigen in der Mitte ein Ausgangsbild, links reduzierten Kontrast (Grauschleier) und rechts erhöhten Kontrast (Schlagschatten).
Zusätzlich zur einfachen Kontrastkorrektur bieten die meisten besseren Grafikprogramme eine farblich abgestufte Tonwertkorrektur an, mit deren Hilfe sich Grobheiten, wie sie bei starker Kontrastveränderung entstehen, vermeiden lassen.
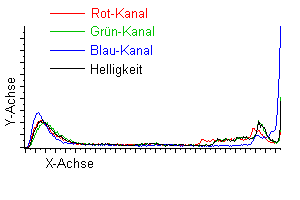
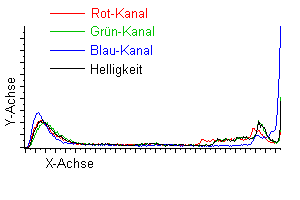
Für jede Pixelgrafik lässt sich ein Histogramm erstellen. Das ist die grafische Darstellung der Farb- und Helligkeitsverteilung in der Grafik. Zur Darstellung dient dabei ein Koordinatensystem mit einer X-Achse (horizontal) und einer Y-Achse (vertikal). Die X-Achse bedeutet die Helligkeit. Der Achsenursprung steht für maximale Dunkelheit. Je weiter die Achse reicht, desto mehr Helligkeit bedeutet dies. Die Y-Achse steht für die Anzahl der Pixel im Bild. Im Koordinatensystem lässt sich nun ablesen, wie viele Pixel welchen Farbwert bzw. welche Helligkeit haben. Das folgende Beispiel zeigt ein Foto und sein Histogramm:

|

|
Das Histogramm zeigt in diesem Beispiel zweierlei: erstens zwei auffällige Spitzen, eine im sehr dunklen Bereich, und eine im sehr hellen Bereich; zweitens zeigt es, dass die Rot-, Grün- und Blau-Kurven des Bildes vergleichsweise parallel verlaufen. Letzteres ist ein Indiz dafür, dass die Farbverteilung einigermaßen in Ordnung ist und das Bild keinen Farbstich in eine bestimmte Richtung hat. Die beiden Spitzen im unteren und im obersten Helligkeitsbereich deuten jedoch auf eine starke Dominanz sehr heller und sehr dunkler Farben hin, was ja auch ersichtlich ist.
Gute Grafikprogramme erlauben das Bearbeiten der grafischen Histogrammkurven. Auf diese Weise lässt sich die Farbverteilung im Bild korrigieren. Im obigen Beispiel wäre es ein Versuch wert, die Spitze im unteren Bereich zu reduzieren, also die RGB-Werte dort näher an den Ursprung der Y-Achse zu bekommen. Natürlich macht das nur Sinn, wenn die damit verbundene Bildaufhellung bei den dunklen Tönen keine hässlichen Verfälschungen bewirkt. Bildkorrekturen auf Histogramm-Ebene erfordern deshalb viel Geduld und Ausprobieren.
  |
Bei der Gammakorrektur ist es zunächst wichtig zu wissen, was ein Gammawert ist. Ein Gammawert ist bei Computergrafiken das Verhältnis zwischen den Farbwerten, die in der Grafik gespeichert sind, und den Farbwerten, die ein Gerät wie Bildschirm oder Drucker daraus macht. Idealerweise wäre das ein 1:1-Verhältnis, sprich, es werden genau die Farben ausgegeben, die in der Grafikdatei gespeichert sind. Das ist aber nicht der Fall. Bildschirme beispielsweise sind leider nicht "geeicht". Die Darstellung von Farben schwankt von Bildschirm zu Bildschirm und von Betriebssystem zu Betriebssystem sogar gewaltig. Wenn Sie also an Ihrem Bildschirm eine Grafik bearbeiten und mit Funktionen wie Helligkeit, Sättigung, Histogramm usw. deren optische Wirkung beeinflussen, dann gilt das Ergebnis zunächst mal nur für Ihren Bildschirm. Wenn Sie die Grafik im Web präsentieren wollen, wird sie jedoch auf sehr vielen und sehr unterschiedlichen Bildschirmen angezeigt.
Gute Grafikprogramme bieten die Gammakorrektur deshalb auf zwei Ebenen an: auf der Ebene des eigenen Monitors, und auf der Ebene konkreter Grafiken. Die Gammakorrektur für den Monitor leistet eine Anpassung zwischen numerischen Farbwerten, etwa nach dem RGB-Modell, und deren Darstellung im Grafikprogramm an Ihrem Bildschirm. Die Bildschirmgrundeinstellungen selber werden dabei nicht verändert. Die Korrektur betrifft lediglich die Richtigstellung der Farbanzeige im Grafikprogramm. Eine grafische Darstellung erlaubt bei solchen Grafikprogrammen die Angleichung zwischen gespeicherten und am Bildschirm dargestellten Farbwerten. Bei den meisten Computerbildschirmen müssen Sie einen Gammawert von 1,5 oder höher einstellen, um eine realistische Farbdarstellung im Grafikprogramm zu erhalten. Wenn jeder, der Grafiken bearbeitet, das tun würde, wäre insgesamt schon viel gewonnen.
Nachdem die Gammakorrektur für den Monitor erfolgt ist, lassen sich mit Hilfe der Gammakorrektur für konkrete Grafiken Farbprobleme ausgleichen, die durch die Herkunftsquelle der Grafik bedingt sind. So nehmen beispielsweise viele Digitalkameras Bilder scheinbar zu dunkel auf. Das liegt daran, dass auch bei der Umrechnung von Lichtstärke in RGB-Werte, die eine Digitalkamera bei einer Aufnahme vornehmen muss, Ungleichheiten vorkommen, die von Kamera zu Kamera schwanken können. Durch eine Gammakorrektur lassen sich solche Probleme meistens gut lösen. Das linke der beiden folgenden Bilder zeigt ein Ausgangsbild, das rechte das Ergebnis nach einer Gammakorrektur (Gammawert 1,8):

|

|
Bei einem Gammawert größer als 1,0 werden vor allem die mittleren Farbtöne gegenüber den sehr dunklen und sehr hellen Farbtönen aufgehellt. Bei einem Gammawert kleiner als 1,0 werden diese Farbtöne abgedunkelt. Der Effekt ist dabei ein anderer, als wenn Sie etwa versuchen, durch Erhöhen der Helligkeit eine Grafik aufzuhellen.
Jede Form der Manipulation einer Pixelgrafik, z.B. Helligkeit, Kontrast, Sättigung oder Gammakorrektur, ist ein Filter. Denn auf Rechnerebene ist das Ändern von Helligkeit, Kontrast usw. mit einem bestimmten mathematischen Algorithmus verbunden, der auf die gespeicherten RGB-Werte in der Grafik angewendet wird. Diese werden durch die Anwendung des Algorithmus neu berechnet. Das Ergebnis ist dann das geänderte Aussehen des Bildes aufgrund der neuen RGB-Werte der einzelnen Pixel.
Solange Sie mit den Standardfunktionen der Bildmanipulation arbeiten, brauchen Sie deren Filter-Algorithmen nicht kennen. In den Dialogen, die das Grafikprogramm anbietet, verändern Sie lediglich Parameter, aber nicht den zugrunde liegenden Algorithmus. So stellen Sie beispielsweise den gewünschten Wert für Sättigung ein, aber Sie wissen nicht, wie das Grafikprogramm eigentlich rechnet, um aus dem eingestellten Wert die RGB-Werte der einzelnen Pixel neu zu berechnen.
Gute Grafikprogramme bieten eine ganze Reihe von weiteren Filtern im Dialog an. Dazu gehören Standards wie Relief-Effekte, Rausch- und Verwisch-Effekte usw.
Daneben bieten einige Programme auch eine so genannte Plugin-Schnittstelle für Filter an. Diese erlaubt es, sich beliebige eigene Filter schreiben, die einen Algorithmus auf die RGB-Werte einer Grafik bewirken. Ein Algorithmus könnte beispielsweise lauten: ziehe von allen Rot-Werten, die über 200 liegen, 50 ab, von allen Grünwerten, die über 200 liegen, 100, und von allen Blauwerten, die über 200 liegen, 150. Oder: setze bei allen Pixeln, bei denen der Rotwert, der Grünwert und der Blauwert über 200 liegen, den Wert auf reines Weiß, also 255,255,255.
Filter können ganz verschiedene Aufgaben wahrnehmen, z.B.:
- Fehlerkorrekturen in Bildern durchführen (z.B. Farbkorrekturen)
- Interessante Effekte einbauen (z.B. Puzzle-Effekt oder Verwisch-Effekte)
- Optische Standard-Effekte nachempfinden (z.B. Lichteinfall von einer Seite oder Mondscheinlicht)
- Erzeugung völlig neuer Phantasiegrafiken (dabei wird die Ausgangsgrafik nur als "zufälliger Input" benutzt)
Die folgenden Bilder zeigen die Anwendung einiger Filter auf eine Ausgangsgrafik:

|
Ausgangsgrafik
|

|
Filter, der einen Verzerrungseffekt bewirkt
|

|
Filter, der einen Kohlezeichnungs-Effekt bewirkt
|

|
Filter, der einen Spot-Effekt bewirkt
|

|
Filter, der die Grafik zum Erzeugen eines Musters benutzt
|
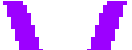
Anti-Aliasing ist ein Algorithmus für Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An den folgenden Grafiken können Sie den Effekt gut beobachten:

|
ohne Anti-Aliasing
|

|
(Ausschnittsvergrößerung)
|

|
mit Anti-Aliasing
|

|
(Ausschnittsvergrößerung)
|

|
ohne Anti-Aliasing
|

|
(Ausschnittsvergrößerung)
|

|
mit Anti-Aliasing
|

|
(Ausschnittsvergrößerung)
|
Die Ausschnittsvergrößerungen zeigen das Prinzip des Anti-Aliasing. Mit Anti-Aliasing werden bei schrägen Strichen oder Rundungen die Treppeneffekte abgeschwächt, indem abgeschwächte Farbtöne hinzugefügt werden.
Besonders bei Schriftzügen innerhalb von Grafiken ist Anti-Aliasing ein Mittel für mehr Professionalität. Aber auch bei anderen Objekten mit Schrägen oder Kurven bietet sich Anti-Aliasing an, um die Ränder weich zu zeichnen und sichtbare Pixeltreppen zu vermeiden.
Gute Grafikprogramme unterstützen den Anti-Aliasing-Effekt. Das Problem dabei ist normalerweise, dass Pixelgrafiken keine "Objekte" enthalten, die man einfach markieren kann, um ihnen Eigenschaften - wie zum Beispiel den Anti-Aliasing-Effekt - zuzuweisen. Einige Programme bieten jedoch die Möglichkeit an, Pixelbereiche, die ein erkennbar zusammenhängendes Muster darstellen, als Objekt zu markieren (Hilfsmittel dazu ist der meist so genannte "Zauberstab"). Markierten Objekten können Sie dann die Eigenschaft des Anti-Aliasing zuweisen. Beim Neuerstellen von Elementen wie Schriftzügen oder geometrischen Figuren können Sie dagegen von vorneherein den Anti-Aliasing-Effekt einstellen.
© 2005  Impressum
Impressum

![]() Allgemeines zur Bildbearbeitung von Raster- bzw. Pixelgrafiken
Allgemeines zur Bildbearbeitung von Raster- bzw. Pixelgrafiken![]() Bildgröße, dpi und Pixel
Bildgröße, dpi und Pixel![]() Farbtiefen, Farbmodelle und Farbkanäle
Farbtiefen, Farbmodelle und Farbkanäle![]() Farbpaletten und indizierte Farben
Farbpaletten und indizierte Farben![]() Alphakanal und echte Transparenz
Alphakanal und echte Transparenz![]() Transparenz einer bestimmten Palettenfarbe
Transparenz einer bestimmten Palettenfarbe![]() Dithering (Error-Diffusion)
Dithering (Error-Diffusion)![]() Graustufen
Graustufen![]() Helligkeit, Sättigung und Kontrast
Helligkeit, Sättigung und Kontrast![]() Histogramm
Histogramm![]() Gammakorrektur
Gammakorrektur![]() Filter-Effekte
Filter-Effekte![]() Anti-Aliasing
Anti-Aliasing